
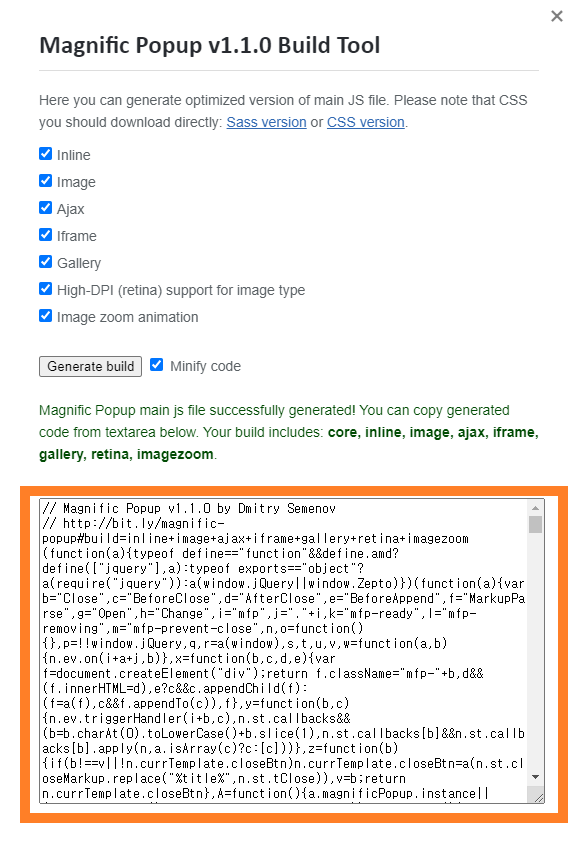
build tool 링크


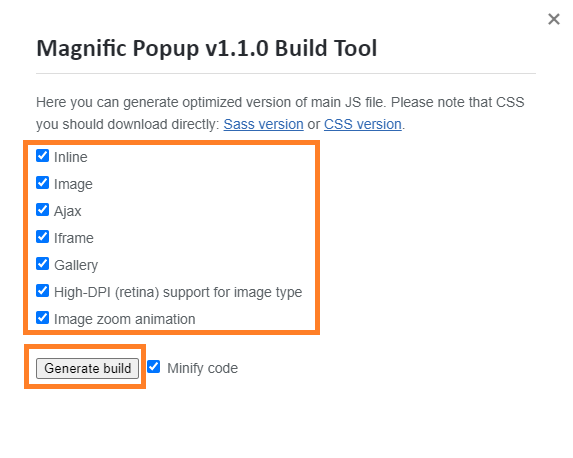
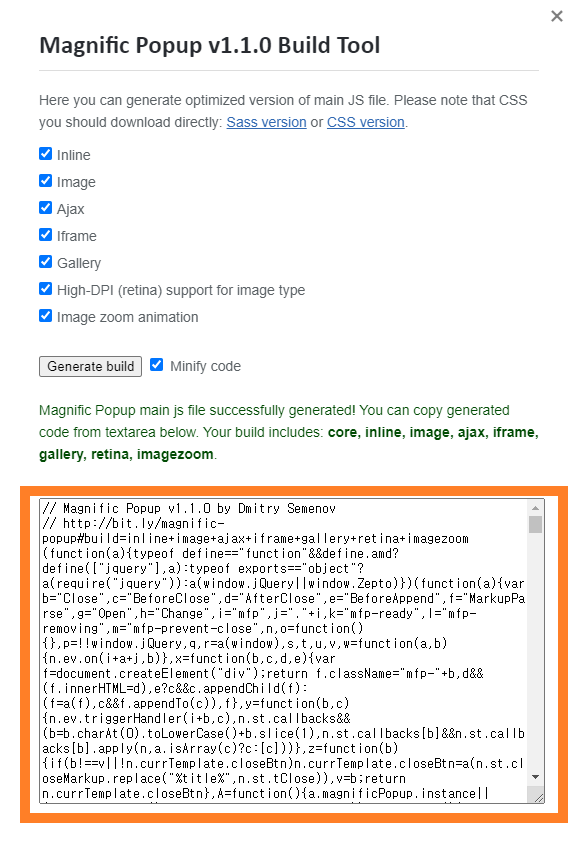
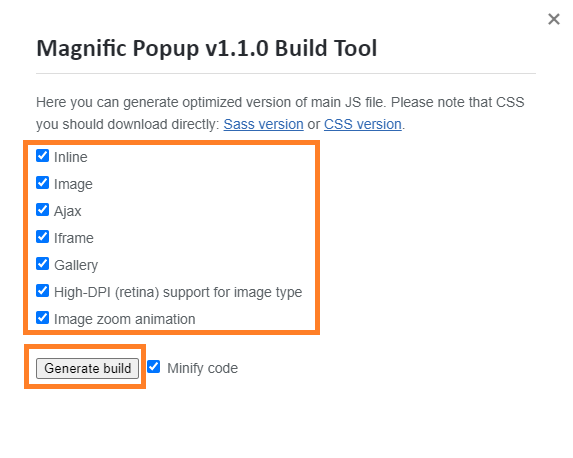
빌드 할 목록을 선택하고 Generate build 버튼을 클릭해서 빌드해서 복사하여 js 파일을 만들어 사용한다.

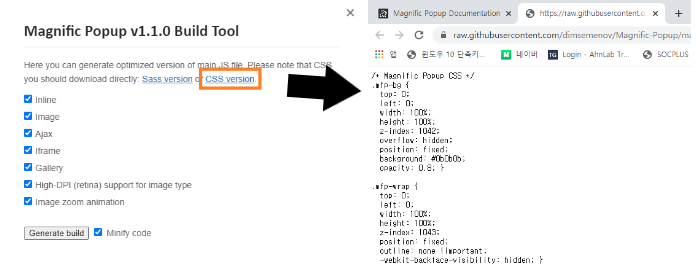
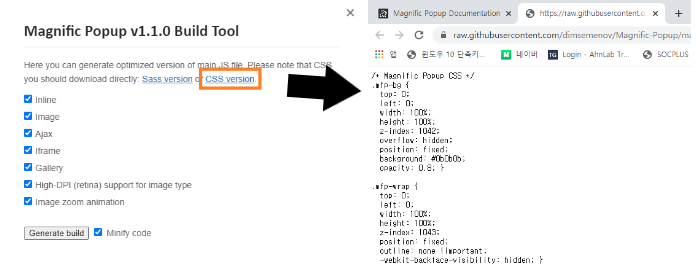
css 코드 내용도 복사해서 파일을 생성한 뒤 사용한다.
- html 문서에 CSS,javascript 파일과 initialization 코드를 포함시킨다.
<html>
<head></head>
<body>
<link rel="stylesheet" href="magnific-popup.css">
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.magnific-popup.min.js"></script>

원하는 경로에 js 및 css 파일을 위치 시켜서 html 문서에 포함 한다.
- magnific popup 사용 테스트
- 테스트 프로젝트 github repository 링크

jekyll minimal-mistakes 블로그에서 사용하기
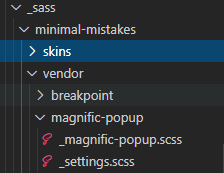
- minimal-mistakes 에서는 이미 magnific-popup 관련 모듈이 포함되어있다.

- markdown 문서에 아래와 같이 이미지에 링크만 걸어주고 이미지를 클릭하면 확대된다.
[](https://shellcode777.github.io/assets/images//myimage.png)