[부스트코스 웹 프로그래밍 기초(3)]
CHAPTER. 03 CSS
Point 01. CSS 선언
CSS 구성
span{
color : red;
}
-
span: selector(선택자)
-
color: property
-
red: value
스타일을 HTML 페이지 적용 방법
1) inline
HTML 태그 안에 적용
다른 CSS 파일에 적용한 것 보다 가장 먼저 적용
<p style = “border:1px solid gray; color:red; font-size:2em;”>
2) internal
스타일 태그로 지정함
구조와 스타일이 섞여 유지보수가 어려움
별도 CSS 파일을 관리하지 않아도 되며 서버에서 CSS 파일을 부르기 위해 브라우저가 요청을 보내지 않아도 된다.
<head>
<style>
p {
font-size : 2em;
border:px solid gray;
color:red;
}
</style>
</head>
3) external
외부파일(.css)로 지정하는 방식
가급적 이 방법으로 구현
여러 개의 CSS 파일을 분리하고 또는 통합하여 서비스에 사용
별도의 파일을 만들고 link 태그로 추가
<html>
<head>
<link rel = “stylesheet” herf=”style.css”>
</head>
4) 우선 순위
inline은 별도의 우선 순위를 가짐, internal과 external은 우선순위가 동등하다.
5) 상속과 우선순위
ID > CLASS > ELEMENT 순으로 우선 순위 반영
Point 02. CSS selector
element에 스타일 지정을 위한 기본 선택자
- tag로 지정
<style>
span {
color : red;
}
</style>
- id로 지정
<style>
#spantag {
color : red;
}
</style>
<body>
<span id=”spantag”> HELLOW WORLD! </span>
</body>
- class로 지정
<style>
.spanClass {
color : red;
}
</style>
<body>
<span class=”spanClass”> HELLOW WORLD! </span>
</body>
CSS Selector 활용
- id, class 요소 선택자와 함께 활용
#myid { color : red }
div.myclassname { color : red }
- 그룹 선택 (여러 개 셀럭터에 같은 스타일 적용 시)
h1, span, div { color : red }
h1, span, div#id { color : red }
h1.span, div.classname { color : red }
-
요소 선택 (공백) : 차일드 요소
-
아래 모든 span 태그에 red 색상 적용
<div id = “elementID”>
<div>
<span> tag </span>
</div>
<span> tag2 </span>
</div>
#elementID span { color : red }
-
n번째 자식요소 선택 (nth-child)
-
h2 하위 첫 번째 요소에 red 색상이 적용됨
<div id = “elementID”>
<h2>단락 선택</h2>
<p> 첫 번째 </p>
<p> 두 번째 </p>
<p> 세 번째 </p>
<p> 네 번째 </p>
</div>
# elementID > p:nth-child(2) { color : red }
Point 03. CSS 기본 스타일 변경
font 색상 변경
-
color: red;
-
color: rgba(255, 0, 0, 0.5)
-
color: #ff0000; (16진수 표기법 가장 많이 사용 됨)
font 사이즈 변경
-
font-size : 16px;
-
font-size : 1em;
배경색
-
background-color : #ff0;
-
background-image, position, repeat 등의 속성
-
background : #0000ff url(“…/gif”) no-repeat center top; 한 줄로 정의
글씨체/글꼴
-
font-family: “Gulim”;
-
font-family: monospace;
웹 폰트
브라우저에서 기본 지원하지 않는 폰트를 다운로드 받아 사용
대표적으로 구글 웹 폰트가 있다.
유니코드를 사용하여 아이콘 표현 가능
Point 04. Element가 배치되는 방법(CSS layout)
엘리먼트 배치 방식
엘리먼트를 배치하는 것은 layout 작업 또는 Rendering 과정이라고 한다
-
diplay(block, inline, inline-block)
-
position(static, absolute, relative, fixed)
-
float(left, right)
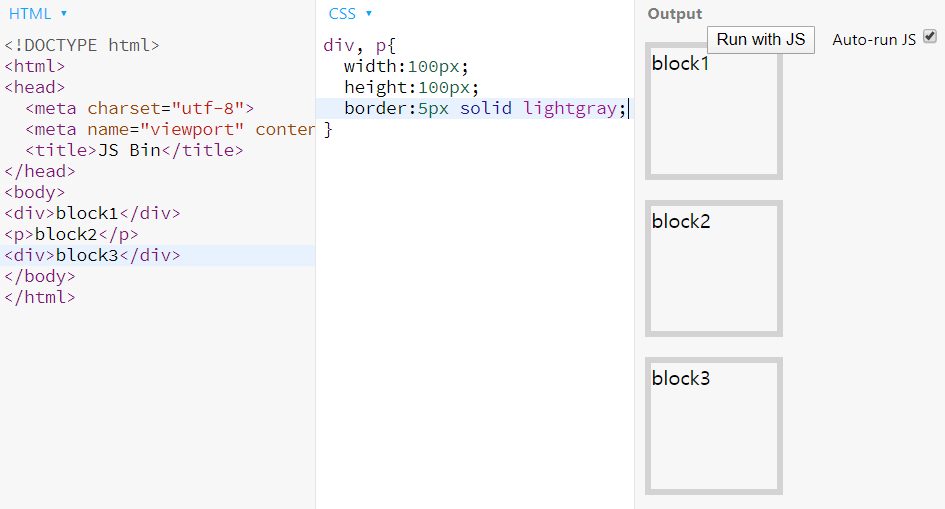
블록으로 쌓이는 엘리먼트 (display : block)
display 속성이 block이거나 inline-block인 경우 블록을 가지고 쌓인다.
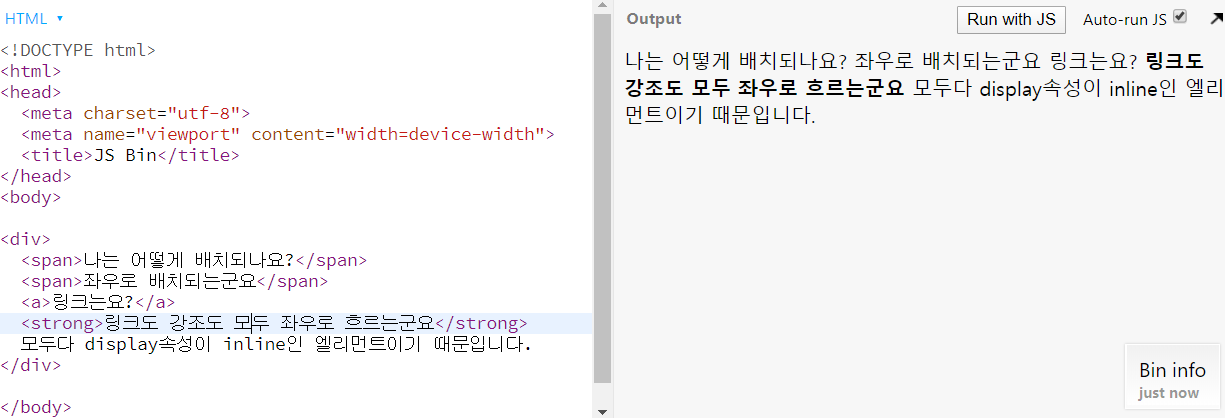
엘리먼트 배치(display:inline)
Position 속성 (position:static, relative, absolute)
-
position 속성으로 특별한 배치
-
position 속성의 기본값은 static 순서대로 배치 된다.
-
absolute는 기준점에 따라 위치한다.
-
top / left / right / bottom으로 설정
-
기준점을 상위엘리먼트로 단계적으로 찾아가고 static이 아닌 position이 기준점
-
relative는 원래 자신이 위치해야 할 곳을 기준으로 이동
-
top / left / right / bottom으로 설정
-
fixed는 viewport(전체화면) 좌측, 맨 위를 기준으로 동작