[부스트코스 DB 연동 웹 어플리케이션(1)]
CHAPTER. 01 JavaScript - FrontEnd
Point. 01 JavaScript 개발용 에디터
Visual Studio Code 다운로드
다운로드 URL:https://code.visualstudio.com/insiders/
압축해제 또는 설치 후 Code.exe 실행
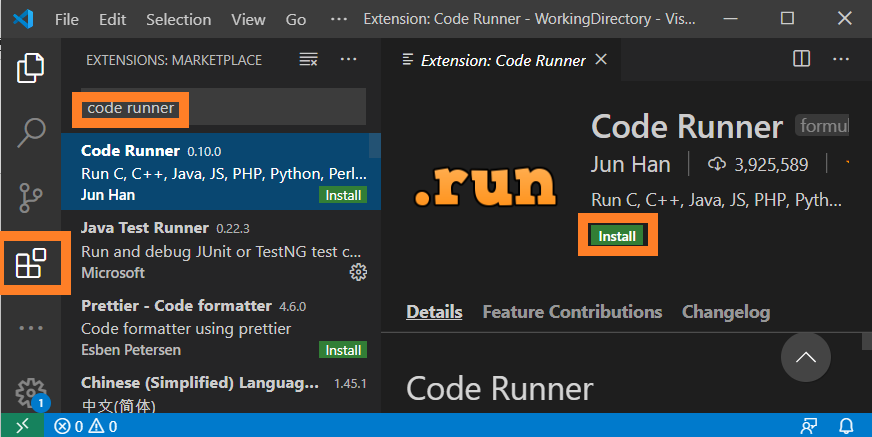
디버깅 확장프로그램 code runner 설치
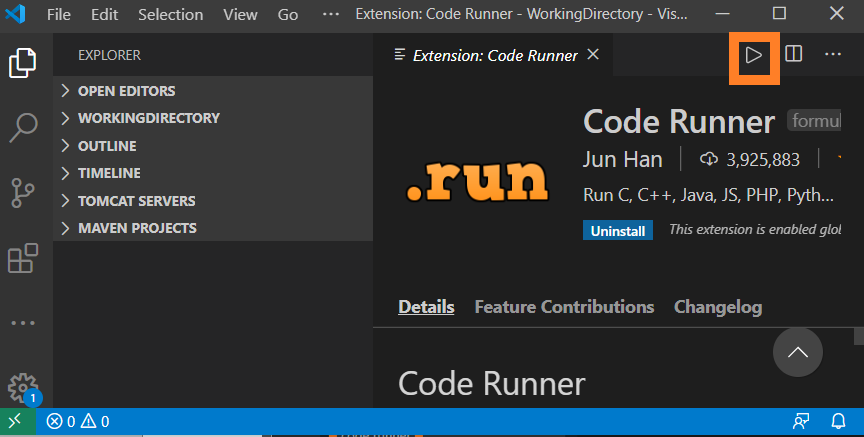
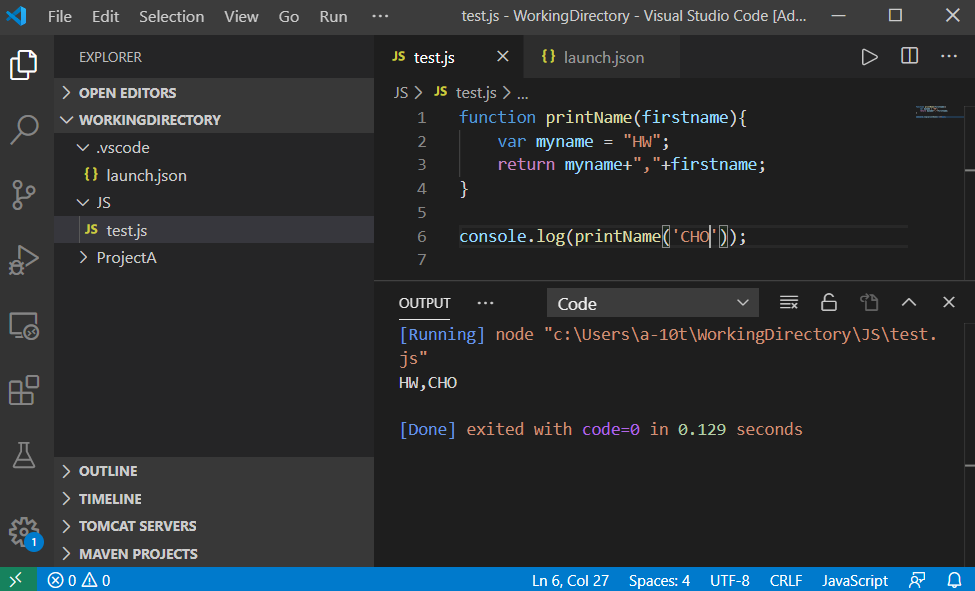
- 설치 완료되면 Run 버튼 생성
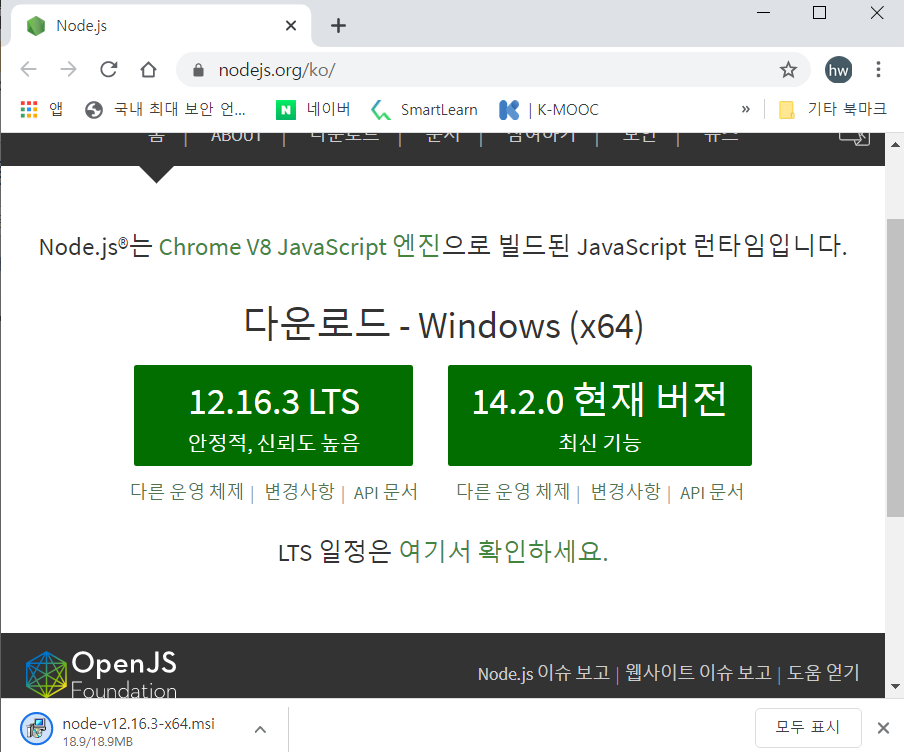
Node.js 설치 (미설치 시 디버깅 불가)
- Node.js 설치 확인
VS Code 재시작 후 사용
Point. 02 자바스크립트
자바스크립트 버전
-
ECMAScript(ES)의 버전에 따라서 결정되고, 이를 실행 엔진이 반영
-
ES5, ES6(ES2015) 등의 버전 이후 버전은 ES6+로 통칭 하기도 한다.
변수
-
ES6 이전에는 var로 변수 선언
-
ES6 이후에는 let, const로도 변수 선언
-
종류에 따라 scope라는 변수의 유효범위가 달라진다.
-
const는 한 번 할당한 값에 재할당이 안 된다.
연산자
-
우선순위는 ()를 사용하면 된다.
-
or 연산자
//or 연산자 활용
const name = "crong";
const result = name || "codesquad";
console.log(result);
//result -> crong
var name = "";
var result = name || "codesquad";
console.log(result);
//result -> codesquad
//활용도에 따라 if 대신 사용도 가능
- and 연산자
const name = "crong";
const result = name && "codesquad";
console.log(result);
//result -> codesquad
//and 연산자 이후 값이 변수에 들어감
- 삼항연산자 간단한 조건문 표현 가능
const data = 11;
const result = (data > 10) ? "ok" : "fail";
console.log(result);
- 연산자 - 비교연산자
0 == false; //true
"" == false; //true
null == false; //null은 객체이기 때문에 결과 false
0 == "0"; //true 타입은 비교 안함
0 === "0"; //false 타입까지 비교
null==undefined;
비교연산자 “==”은 자주 사용하지 않음 “===”을 주로 사용
자바스크립트 Type
undefined, null, boolean, number, string, object, function, array, Date, RegExp
-
자바스크립트는 함수 안에서의 파라미터나 변수의 타입은 선언할 때가 아니고 실행타임에 결정
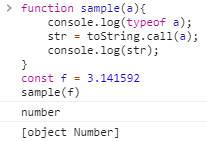
-
type of 키워드나 toString.call 함수를 이용해서 타입 체크가능
문자열 처리
- 자바스크립트의 문자와 문자열은 같은 타입
typeof "abc"; //string
typeof "a"; //string
typeof 'a'; //string. single quote도 사용가능.
-
문자열 메서드
-
문자열은 자바스크립트 내부적으로 객체로 변환되기 때문에 객체 내에 있는 메서드를 사용할 수 있다.
"ab:cd".split(":"); //["ab","cd"]
// split 배열을 만들어주는 메서드
"ab:cd".replace(":", "$"); //"ab$cd"
" abcde ".trim(); //"abcde"
함수
- 함수의 선언
함수는 여러 개의 인자를 받아서 결과를 출력
파라미터의 개수와 인자의 개수가 일치하지 않아도 오류가 발생하지 않는다.
파라미터 한 개가 정의된 함수를 인자 개수를 0개만 넣어 실행하면 파라미터는
undefined값을 갖게된다.
function printName(firstname){
return "name is" + firstname
}
//함수 선언문
function printName(firstname){
var result = inner();
console.log(typeof inner);
console.log("it is" + result);
function inner(){
return "inner value"
}
}
printName();
//함수 선언문 + 함수 표현식
[Running] node "c:\Users\a-10t\WorkingDirectory\JS\sample.js"
function
it isinner value
//실행 결과
var result = inner();
//함수 표현식
- 반환 값
자바스크립트는 반환 값이 존재 하지 않으면 반드시
undefined가 반환된다.
호이스팅
-
호이스팅이란 자바스크립트의 변수는 다른 언어들과 다르게 동작하는 특징이다.
-
ES2015 이후 let, const를 사용하여 예방 가능
-
변수 선언문을 유효 범위의 최상단으로 올라가서 선언과 할당을 분리 시키는 것을 호이스팅 이라고 한다.
//작성한 코드
if(true){
var number = 777;
}
console.log(number)
[Running] node "c:\Users\a-10t\WorkingDirectory\JS\hoisting.js"
777
//자바스크립트에서 호이스팅 되어 동작하는 코드
var number;
if(true){
number = 777;
}
console.log(number)
[Running] node "c:\Users\a-10t\WorkingDirectory\JS\hoisting.js"
777
-
위와 같이 내부적으로 변수선언을 상단에서 하는 형태로 동작된다.
-
호이스팅 우선순위
변수 선언 > 함수 선언 > 할당
argument 객체
-
함수가 실행될 때 자동으로 생성되는 지역변수, 배열형태의 객체
-
오브젝트 형태에 가까움
-
array 타입이 아니라서 배열의 메서드를 사용할 수 없음
function a(){
console.log(arguments);
console.log(typeof arguments);
}
a(1,2,3)
[Running] node "c:\Users\a-10t\WorkingDirectory\JS\arg.js"
[Arguments] { '0': 1, '1': 2, '2': 3 }.
object
-
자바스크립트 함수는 선언한 파라미터보다 더 많은 인자를 보낼 수 있음
-
파라미터로 전달된 인자를 arguments로 배열의 형태로 접근 가능
function sum(){
var a = 0;
var len = arguments.length;
for (var i=0; i < len; i++){
a+=arguments[i];
}
return a
}
console.log(sum(1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16));
//arguments로 파라미터에 전달 된 인자들의 합을 구함
[Running] node "c:\Users\a-10t\WorkingDirectory\JS\test.js"
136
window 객체(setTimeout)와 비동기
- window객체: 전역 객체이기 때문에 생략가능, 많은 메서드가 존재한다.
window.setTimeout()
setTimeout()
- setTimeout 동작
인자로 함수를 받고 이 함수는 콜백함수라고도 한다.
자바스크립트는 함수를 인자로 받을 수 있고, 반환할 수 있는 특징이 있다.
function run(){ setTimeout(function(){ var msg = "hello"; console.log(msg); }, 2000); } run(); //setTimeout에 전달된 함수는 2초뒤에 실행된다.
function run(){
console.log("START");
setTimeout(function(){
var msg = "hello";
console.log(msg);
}, 2000);
console.log("END")
}
run();
[Running] node "c:\Users\a-10t\WorkingDirectory\JS\setTimeout.js"
START
END
hello
//콜백함수는 호출스택에 쌓인 함수들의 실행이 끝난 후 실행된다.
*호출스택 참고:https://developer.mozilla.org/ko/docs/Glossary/Call_stack
Point. 03 WEB UI
DOM과 querySelector
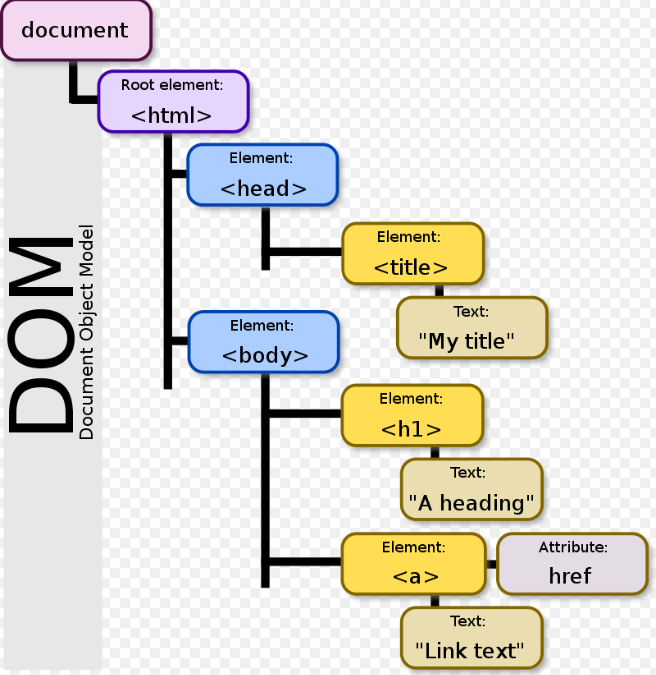
- DOM
브라우저는 HTML 코드를 DOM(Document Object Model:문서 객체 모델)이라는 객체형태의 모델로 저장하고 DOM Tree라고 부르고, HTML 요소들은 트리 형태로 저장된다.
DOM이라는 개념을 통해 DOM Tree를 용이하게 탐색 및 조작을 위한 메서드나 함수들을 DOM API를 통해 브라우저가 제공한다.
-
Dom Tree구조
-
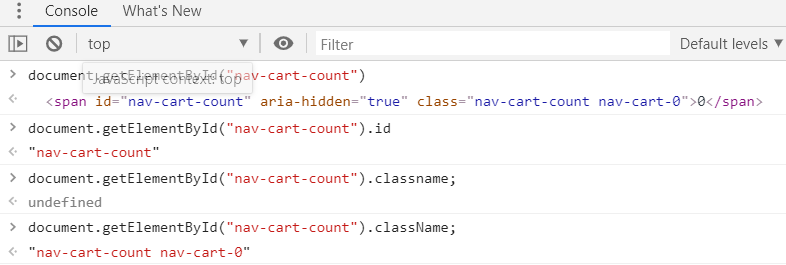
getElementById
HTML 최상위 Element인 document 객체에서 제공되는 DOM API를 사용
- Element 속성 중의 id가 nav-cart-count인 것을 찾는다.
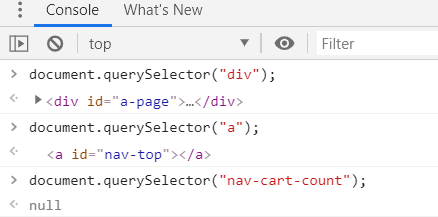
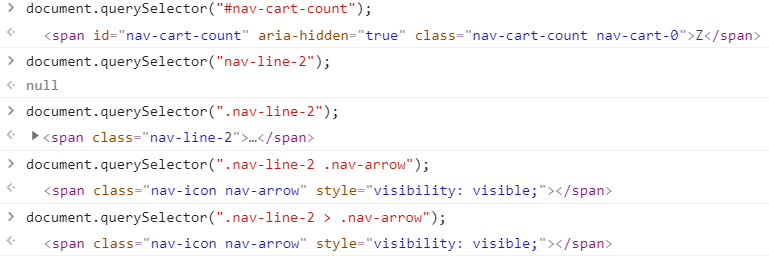
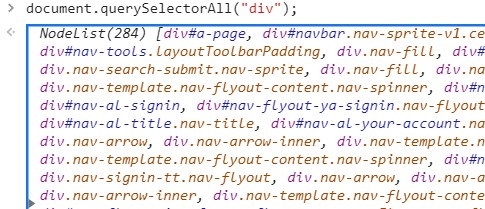
- querySelector
DOM을 찾는데 유영한 메서드
CSS Selector 문법을 활용해 DOM에 접근 할 수 있다.
querySelectorAll을 통해 특정요소를 모두 찾을 수 있다.
Element.querySelector()
- CSS Selector: id는 ‘#’, class명은 앞에 ‘.’ 을 붙인다
- querySelectorAll(): 모든 요소들을 찾는다.
브라우저 이벤트, 이벤트 객체, 이벤트 핸들러
- 이벤트, 이벤트 등록
HTML 엘리먼트 별로 특정 이벤트가 발생했을 때 특정 행위를 하도록 대상 엘리먼트를 찾고 동작을 등록하면 된다.
이벤트 등록 표준: addEventListener 함수를 사용할 수 있다.
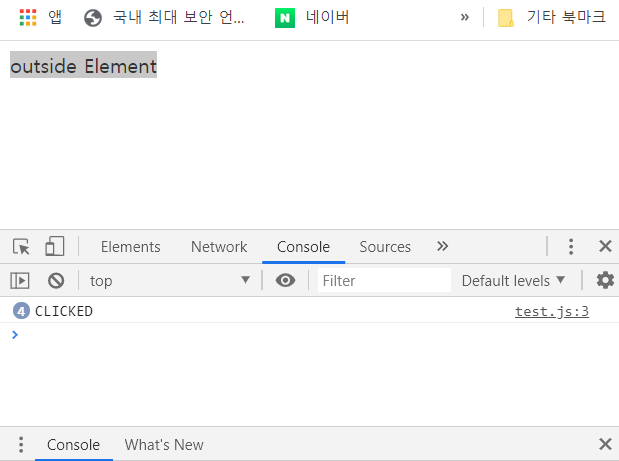
var element = document.querySelector(".outside");
element.addEventListener("click", function(){
console.log('CLICKED');
});
- 마우스 클릭 이벤트 등록
addEventListener 함수의 두 번째 인자의 함수는 이벤트가 발생할 때 실행되는 함수로 이벤트핸들러, 이벤트리스너라고 한다.
AJAX (Asynchronous Javascript And Xml: 비동기식 자바스크립트와 xml)통신의 이해
1) Ajax(Asynchronous Javascript And Xml)
- 브라우저의 XMLHttpRequest 객체를 이용하여 페이지의 일부 데이터를
로드하는 기법
- HTML과 XHTML, Cascading Style Sheet, JS, DOM, XML, XSLT,
XMLHttpRequest 객체를 비롯한 여러 기술을 사용하는 새로운 접근법
- 기술들을 AJAX 모델을 통해 결합하여 웹 어플리케이션을 빠르게 동작
시킬 수 있다.
- **JSON**(JavaScript Object Notation): 비동기 브라우저/서버
통신을 위한 "키-값"으로 이루어진 데이터 포맷
2) AJAX 실행실습
- 실습을 위한 간단한 서버 실행용 VScode 확장 프로그램
<html>
<head></head>
<body>
<div class="outside">outside Element</div>
</body>
<script src="test.js"></script>
<script src="ajax.js"></script>
</html>
- html 에서는 ajax.js를 불러온다.
var oReq = new XMLHttpRequest();
oReq.addEventListener("load",function(){
console.log(this.responseText);
});
oReq.open("GET", "./ajax.json");
oReq.send();
{
"name" : "code777",
"favorites" : ["code","snow"]
}
- JSON 파일
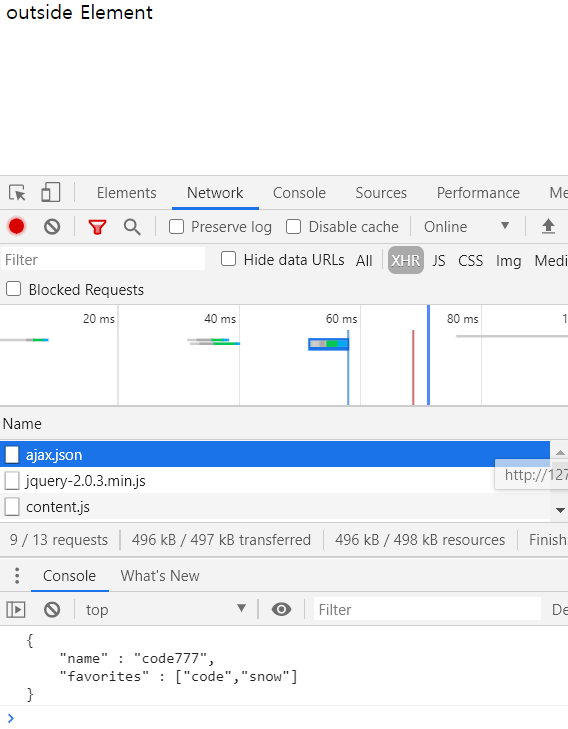
- 개발자 도구로 확인해보면 JSON파일의 데이터가 전달된 것을 알 수 있다.